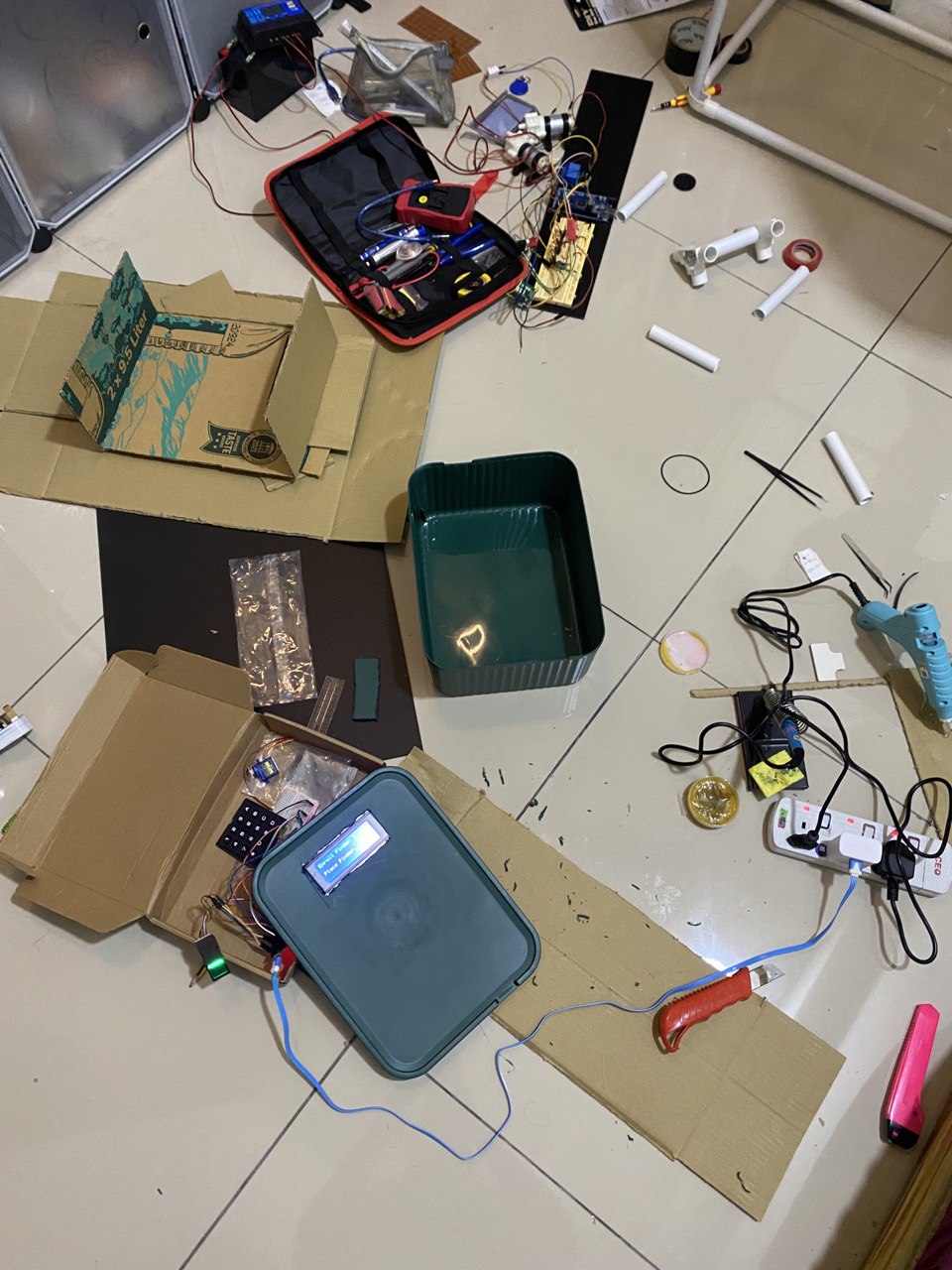
After programming and testing the website, it was time to make the casing for the project. I bought a case from Mr DIY, a popular hardware store. I sized the case to fit the LCD panel, keypad, fingerprint scanner, and servo motor. I had to be accurate so each component fit with the casing. I wanted people to easily access all functions. I slowly cut the case with following the measurement of my components. The detail was essential throughout. I needed to ensure the LCD are clear to seeing, the keypad had enough area for comfortable use, the fingerprint scanner was conveniently positioned for authentication, and the servo motor had enough room to function without obstructions. I wanted the hardware and software to work together. The improved of the casing will protect internal components and looked good to users. It has to be ergonomic, functional, and attractive. All the processes can be seen below. Figure 1: Cutting Process Figure 2: Assembly Process Figure 3: Final Product